Jpg vs WebP
Desaturated colors in WebP format.
WebP is a new graphic format from Google. From Photoshop 23.2 it is possible to open and save in the new webP format.
But how do these formats compare to each other posted on a website? In the Google Chrome Lighthouse test the WebP format is very often advised for optimal size. In my workflow in Lightroom Classic/Adobe Raw and Photoshop, 16 bits ProPhoto is the preferred color space. Export to WebP directly from Lightroom is not possible. Only way to export is via Photoshop and “Save as a copy.” Color space must be converted to sRGB before “Save as a copy.” ProPhoto profile on the web does not look good. All images on the web must be in sRGB. Websites built with WordPress can use a plug-in to convert Jpg to WebP, but how does the plug-in manage the color profile?
WebP format is particularly good for image compression, but it is more practical to use the Jpg format. Jpg is easy to export with correct colors and optimal size. Always embed the sRGB profile to ensure correct display on wide gamut monitors. The embedded profile adds only a few kb to the file size.
Fig 1: WebP image was saved as a lossy image at 868 kb. Jpg was exported at quality 79, at 1.1MB. The webP sample is very desaturated compared to the jpg image. This is due to how the export from Photoshop was performed.
Fig 2: Image exported as jpg with quality 59, 884kb. The image retains colors and details.
Fig 3 and fig 4: Iso 102400 with Save for Web export quality 60 vs 79.
Fig 5 and fig 6: Iso 1000 samples with export quality 59 vs 79.
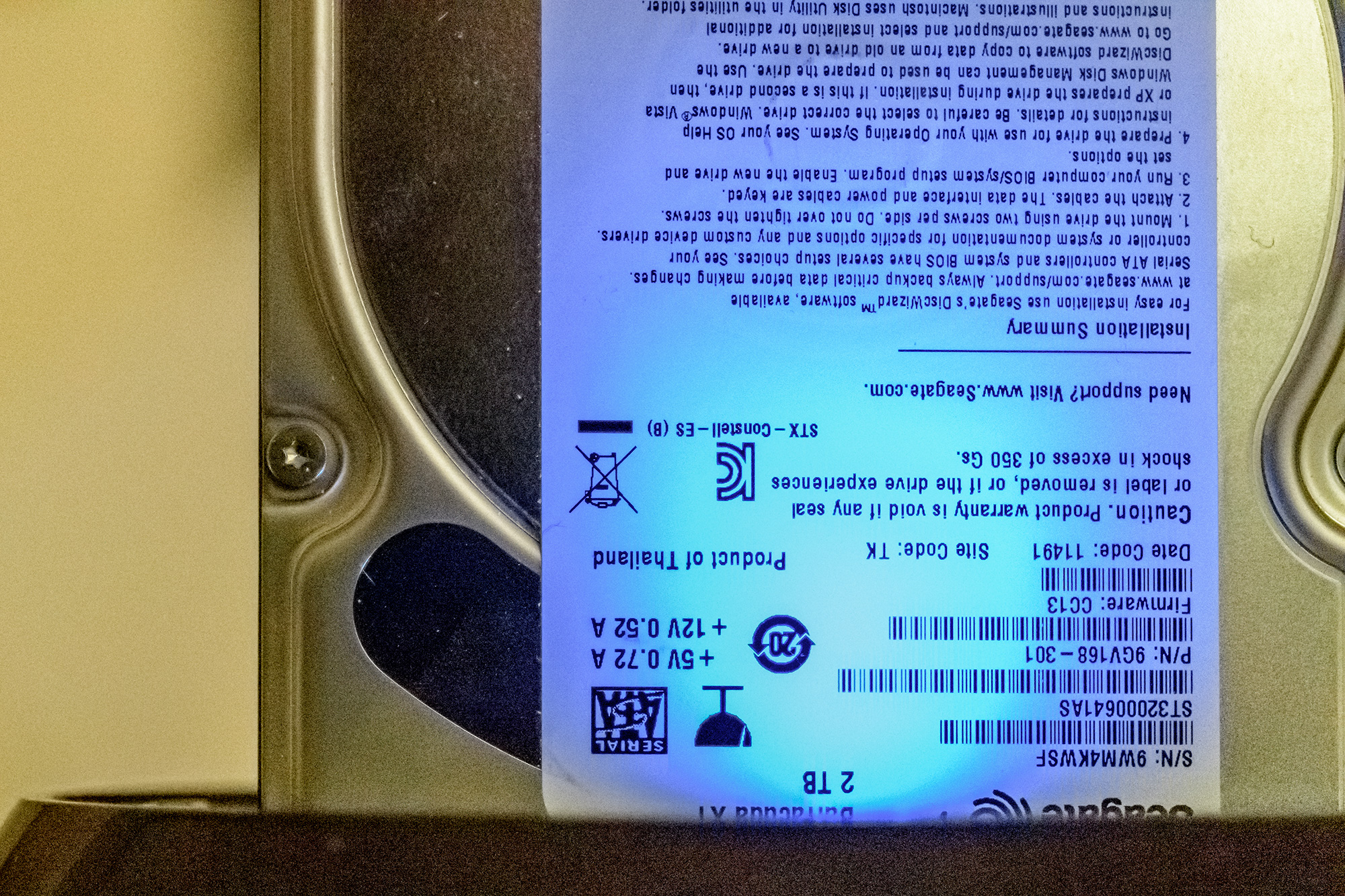
Fig 7: Save for Web sRGB profile quality 49. Fig 8: Export from Lightroom Classic quality 49.
Fig 9: Exported from Photoshop to WebP, ProPhoto color space without profile, 435kb. Fig 10: Exported from Photoshop to WebP, sRGB color space without profile, 464kb.
- Fig 1 and 2 are developed in Lightroom Classic from a Google Pixel 7 Pro dng file.
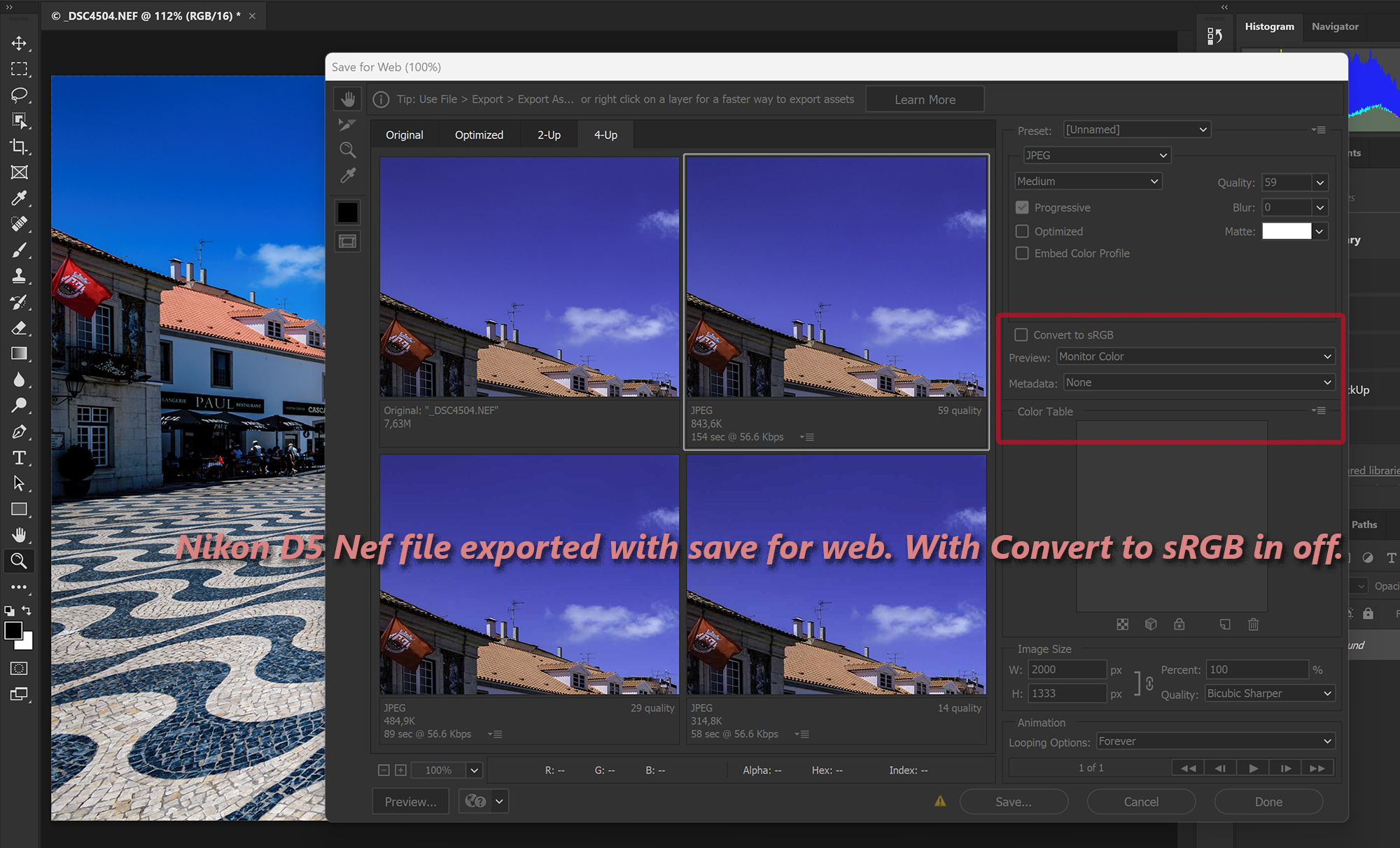
- Fig 3 to 10 is from Nikon D5 NEF file.
- Fig 11 Copy and paste from Adobe Bridge to Photoshop with sRGB profile.
- Fig 12 Save for Web with Convert to sRGB off. Color shift.
- Fig 13 and Fig 14 ProPhoto image with and without color profile.
- Fig 15 Image 1500 pixel 278kb
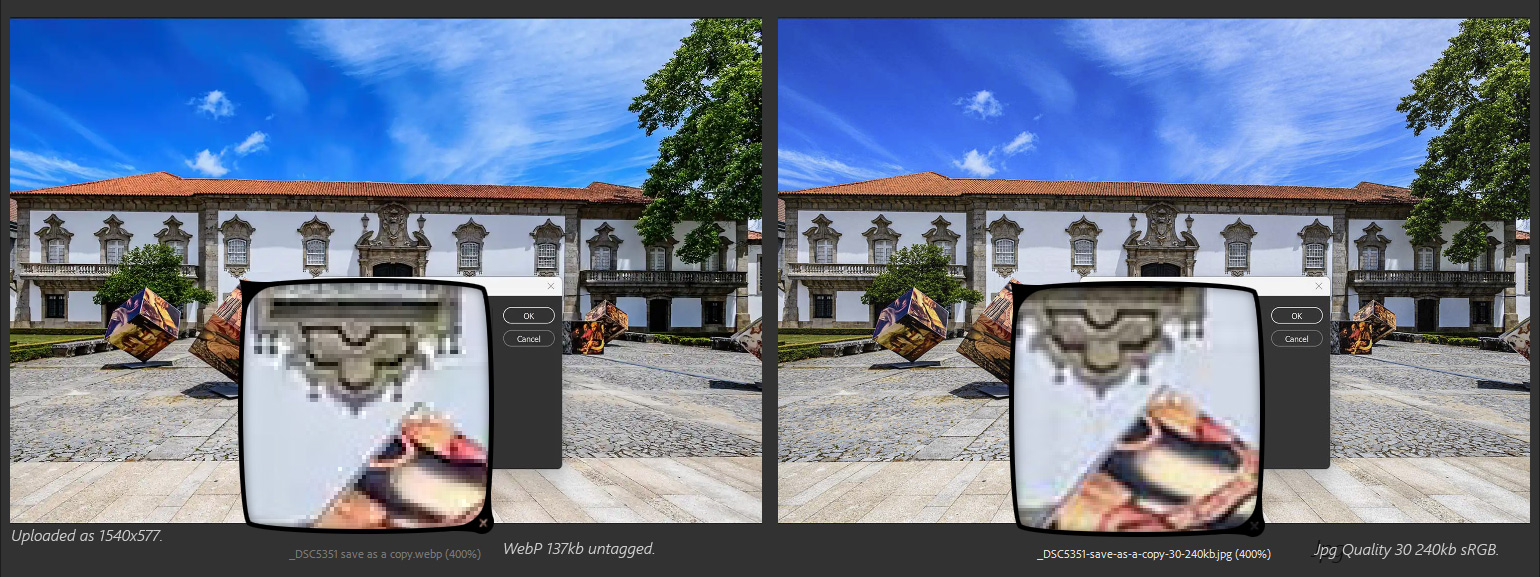
- Fig 16 _DSC5351 image WebP and Jpg low quality 1540 pixel upload
My conclusion: The WebP format exported from Photoshop gives variable results when it comes to color changes. But WebP is efficient when it comes to optimizing size. The question is whether it can be used with the current workflow. It will be extra work to convert all files in Photoshop to sRGB before export. My prefered workflow will be to export to Jpg, although the size of the files will be larger.
Read more: Web Browser Color Management https://www.eizoglobal.com/library/management/web-color-management/
Page updated December 23.